C’est une tendance qui revient à la mode en ce moment : la newsletter. On la croyait remplacée par les réseaux sociaux il y a quelques années, mais elle est toujours là et sa popularité remonte de plus en plus.
Cette croissance est surtout due à la pratique du marketing automation et donc à l’automatisation des tâches (dont l’emailing). Cette semaine, la rédaction de Numendo vous propose de découvrir le framework MJML : un outil qui va vous permettre de créer de belles newsletters optimisées pour tous types d’écrans !
Un Framework qui répond aux besoins de la newsletter
Que vous soyez développeur, chargé de communication ou community manager, vous avez forcément envoyé des newsletters, mais vous avez surtout tous rencontré le même problème : la compatibilité. Il est compliqué d’envoyer une newsletter qui s’affiche correctement sur tous les supports (gmail, outlook, etc) ou sur tous types d’appareils. C’est exactement sur ce problème que MJLM s’est penché !
Une prise en main facile
Le langage est très intuitif et facile à apprendre : il est très proche du HTML et s’utilise grâce à une API. Une newsletter réalisée par MJML se présente comme une page HTML (à quelques exceptions près), voici un aperçu d’un DOM basique :
See the Pen eKrqOZ by Aaron (@leox47) on CodePen.
Ce code permet d’afficher un header avec un background et un titre le tout en couleur. Au premier coup d’oeil, on observe beaucoup de similitudes avec le HTML mais aussi avec le CSS. On constate également qu’il y a différentes balises qui permettent de mieux structurer la newsletter, mais aussi d’insérer des composants inédits.
Quels composants sont disponibles sur MJML ?
Ils sont applicables à deux endroits : dans le head et dans le body. Voici quelques fonctionnalités qui ont retenu notre attention.
Les composants de la balise head
Ces modules sont en réalité des éléments fondamentaux que l’on utilise en HTML/CSS. Ils sont ici présentés de manière simplifiée. Voici quelques-uns de ces composants :
- mjml – breakpoint : permet d’insérer un breakpoint comme en CSS (desktop/mobile)
- mjml – font : permet d’appeler des polices intégrées dans le fichier
- mjml – preview : afficher un aperçu du rendu qui arrivera dans la boîte mail du destinataire
- mjml – style : permet de définir le style en CSS qui sera par la suite appliqué au HTML
Les composants de la balise body
Enfin des modules permettant de réaliser des newsletters originales et design ! Voici selon nous les composants du body les plus intéressants :
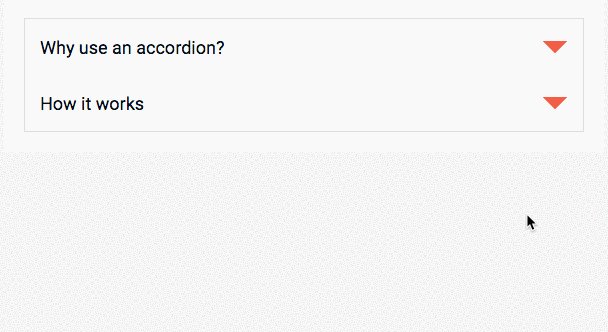
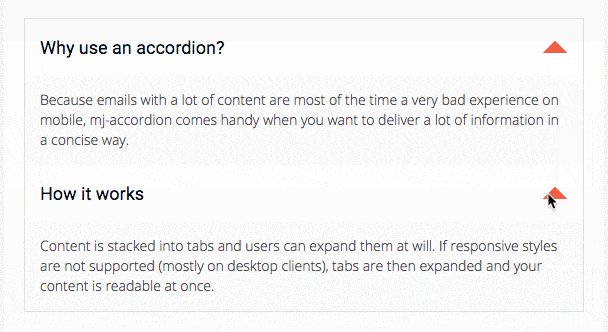
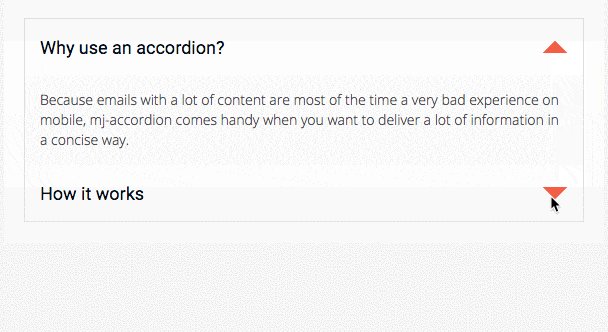
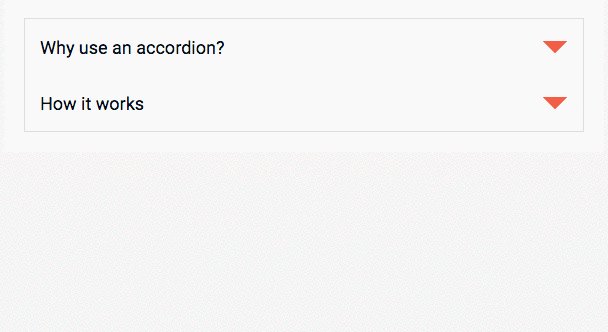
- mjml – accordion : permet de créer une petite box personnalisable. Avec possibilité d’y insérer des textures ou du texte

Exemple d’application du module accordéon. (source : mjml.io)
Voici le code correspondant au module (source : mjml.io) :
See the Pen mKLNJG by Aaron (@leox47) on CodePen.
- mjml – carousel : permet comme son nom l’indique d’afficher un carrousel d’images. On a alors la possibilité de faire défiler des photos soit par l’intermédiaire de flèches, soit en passant la souris sur l’aperçu des images en dessous.

Démonstration du carrousel (source : mjml.io)
Le code adéquat (source : mjml.io)
See the Pen aKGedw by Aaron (@leox47) on CodePen.
- mjml – wrapper : un module qui permet d’envelopper plusieurs sections ensemble. Il est possible d’insérer des images d’arrière plan ou des styles de bordures comme en CSS.

Le code correspondant :
See the Pen zajgBZ by Aaron (@leox47) on CodePen.
Une communauté qui contribue à l’amélioration du framework
Comme la plupart des outils de développement web, le projet est en open-source et il est possible d’y apporter sa contribution grâce à la page GitHub et NPM du projet. Ce travail communautaire a permis d’améliorer le framework voire de créer de nouveaux composants comme le mjml – chart, qui permet d’afficher les graphiques sous forme d’images dans les e-mails.
Vous l’aurez compris, MJML est un framework qui facilite grandement la création de newsletters. Nous vous encourageons à l’essayer et à nous envoyer vos créations !
Vous pouvez toujours suivre notre blog pour être au courant des dernières tendances du développement web.


