Vous l’ignorez peut-être mais chacune des actions que vous effectuez dans votre quotidien est régie par un concept peu traité : l’affordance.
Que ce soit pour utiliser votre clavier ou même votre machine à café, votre cerveau fait appel implicitement à cette notion d’interprétation.
Dans cet article, nous verrons comment prendre en compte cette étape du comportement utilisateur dans vos designs afin d’en simplifier les interactions avec vos interfaces.
Cet article est le fruit d’un travail de recherche de Josselin, l’un de nos consultants, qui s’est beaucoup intéressé à l’expérience utilisateur, notamment aux côtés de Mme Sophie Viger, à qui il dédie son travail.
Qu’est-ce que l’affordance ?
Pour définir le terme d’affordance, commençons par nous intéresser à son origine.
C’est le psychologue James J. Gibson qui l’utilise pour la première fois (1977, The Theory of Affordances) pour décrire les actions possibles entre un objet et un individu selon son expérience, son contexte et son environnement.
C’est, en quelque sorte, l’utilisation d’un objet suggéré par lui-même.
Une dizaine d’années plus tard, c’est Donald Norman qui démocratise le concept grâce à son livre The Design of Everyday Things paru en 1988. Il y distingue d’ailleurs deux types d’affordances : l’affordance perçue et l’affordance réelle.
- L’affordance réelle désigne une interaction suggérée et réalisable pour laquelle l’objet a été conçu.
- L’affordance percue quant à elle constitue une interaction non prévue par les concepteurs mais perçue par l’utilisateur. Elle peut être réalisable ou non.
La poignée de porte ou l’archétype de l’affordance
 Avec votre expérience, vous êtes aujourd’hui en mesure d’ouvrir toutes les portes et ce super pouvoir vous vient de votre apprentissage : le jour où vous avez ouvert votre première porte, puis une deuxième etc..
Avec votre expérience, vous êtes aujourd’hui en mesure d’ouvrir toutes les portes et ce super pouvoir vous vient de votre apprentissage : le jour où vous avez ouvert votre première porte, puis une deuxième etc..
A chaque fois c’était une poignée différente, une porte différente, un lieu différent.
Pourtant vous savez reconnaître une poignée de porte dans presque tous les cas et vous savez l’utiliser.
Il existe donc quelque chose qui nous fait comprendre comment utiliser l’objet à chaque coup et ce quelque chose c’est l’affordance.
Il s’agit toutefois d’un concept relatif et, comme nous l’avons dit, cela dépend aussi d’autres facteurs et nous allons voir ça avec un deuxième exemple.
L’escalier, l’exemple de tous les jours.
Si vous mesurez 70 centimètres et que vous passez près d’un escalier ayant des marches hautes de 50 centimètres : il y a fort à parier que vous ne vous rendiez pas compte de l’existence de l’escalier. Vous y verrez un mur comme un autre et n’envisagerez donc pas la possibilité de l’utiliser pour passer.
Même problème si une personne mesurant 2 mètres passe près d’un escalier ayant des marches mesurant 1 cm de haut.
Cette personne n’aura alors pas l’impression de prendre un escalier mais de marcher simplement sur un sol au relief irrégulier.
Dans les deux cas, certes absurdes mais parlant, personne n’y a vu un escalier et n’a donc entrepris de l’utiliser en tant que tel. Ce qui était pourtant l’objectif des concepteurs.
Il est donc indispensable de prendre en compte les différents comportements de chacun, pour trouver un juste milieu quant à la hauteur des marches et ainsi s’approcher le plus possible d’un niveau d’affordance efficace pour tout le monde.
L’affordance, un élément à prendre en compte dans le design
Si votre entreprise produit des chaises, celle-ci va probablement utiliser un design proche des autres chaises produites depuis toujours et réutiliser l’affordance propre à ce type de produit.

Si, par contre, vous innovez un peu trop, vous pouvez vous retrouver avec un produit qui exprime mal son utilité. Nous avons donc perdu en affordance perçue.
 Il en va de même pour le webdesign et le design d’application mobile.
Il en va de même pour le webdesign et le design d’application mobile.
Lorsque nous concevons des interfaces utilisateurs nous prenons soin de représenter les éléments comme les boutons, les formulaires ou même les liens de manière plus ou moins semblable à ce qui se fait déjà dans le domaine. Pourquoi ? Parce qu’il est nécessaire de faire référence à l’expérience déjà acquise par les utilisateurs.
Cela permet de faciliter la compréhension des interactions possibles et donc d’optimiser l’expérience utilisateur.
Faire appel à l’expérience des utilisateurs avec les signifiants
L’affordance est souvent au service de l’action et l’un des cas d’utilisation répandue est “l’appel à l’action”, également connu sous sa dénomination anglaise Call to Action.
Pour un site de vente en ligne, l’objectif est bien souvent de guider l’utilisateur vers l’ajout de produits au panier puis vers la finalisation de la commande.
Ce parcours est mis en avant par l’intermédiaire d’appels à l’action.
Il s’agit de mettre en avant une interaction possible avec une interface en la représentant de manière prononcée et explicite.
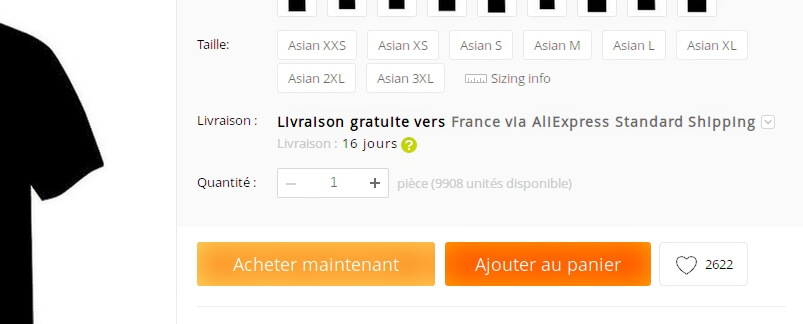
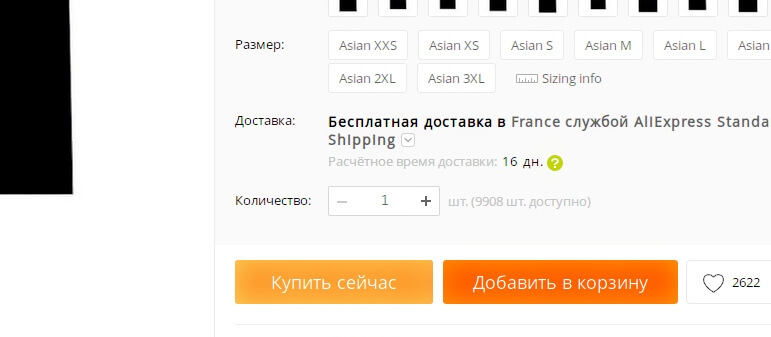
 Ce bouton d’ajout au panier nous est familier car nous le rencontrons partout et il y a souvent des similitudes entre chaque site. On appelle ces similitudes des signifiants.
Ce bouton d’ajout au panier nous est familier car nous le rencontrons partout et il y a souvent des similitudes entre chaque site. On appelle ces similitudes des signifiants.
Il s’agit d’un ensemble de caractéristiques dont dispose l’élément qui nous rappelle son équivalent sur les autres interfaces auxquelles nous avons eu affaire auparavant.
Dans notre cas, on y retrouve souvent des couleurs vives, un positionnement à droite de la page avec parfois du relief.
C’est ce qui nous permet de comprendre l’utilité du bouton, même si nous changeons le contenu textuel par exemple :
 Cela permet d’identifier le type d’élément (bouton, lien…) et la façon dont on peut interagir avec, tout en permettant également de prioriser l’affichage de celui-ci pour mettre en avant le contenu souhaité.
Cela permet d’identifier le type d’élément (bouton, lien…) et la façon dont on peut interagir avec, tout en permettant également de prioriser l’affichage de celui-ci pour mettre en avant le contenu souhaité.
L’importance du design : un exemple avec le flat design
Depuis l’arrivée du flat design il est compliqué de garder les signifiants connus jusque-là.
En effet, en changeant le style graphique des éléments, on peut également leur retirer certaines connotations.
On peut par exemple illustrer cette idée à l’aide des deux designs de boutons “download” ci-dessous. Le premier avec un contraste travaillé, des angles arrondis et une ombre portée donne une impression de perspective. Elle permet donc faire appel à l’expérience utilisateur en illustrant l’action que fait un clic, à savoir une pression sur un bouton.
Au contraire, le deuxième qui est beaucoup plus simple ne permet pas d’évoquer la même interaction. De ce fait, il est plus compliqué d’identifier cet élément comme un bouton interactif, sur lequel on doit appuyer. Si le flat design fonctionne malgré tout aujourd’hui, c’est parce qu’il est une évolution du design plus réaliste utilisé auparavant. Encore une fois, cette forme de design ne fait qu’emprunter les codes et les signifiants de ce qui était fait avant.

Suggérer une action sur mobile
Il faut inventer de nouvelles caractéristiques persistantes afin de permettre à l’utilisateur de continuer à comprendre le type d’élément auquel il a affaire et ne pas créer de perte de repère. Cela dit, tout n’est pas “affordable” à souhait.
Sur mobile, nous sommes souvent confrontés à des cas où des éléments d’interaction ne peuvent pas décrire correctement leur usage par eux-mêmes.
C’est le cas du swipe par exemple, ce mouvement qu’il faut déjà avoir fait pour pouvoir le reproduire.
 Il faut alors accompagner l’utilisateur pour lui expliquer le fonctionnement.
Il faut alors accompagner l’utilisateur pour lui expliquer le fonctionnement.
Heureusement les applications mobiles se ressemblent et il devient de plus en plus facile d’identifier la façon dont elles fonctionnent simplement par imitation.
Au point que, si votre application n’utilise pas les standards en matière d’interaction, vous risquez vite de ne jamais parvenir à garder vos utilisateurs qui ne s’attendent pas à tout réapprendre.
Un moyen de trouver les bonnes façons de faire interagir les utilisateurs avec nos interfaces passe par le test et particulièrement l’A/B testing qui se prête parfaitement à l’exercice.
UX : Rendre l’interface parlante
Imaginez que vous avez pour objectif d’encourager les échanges entre utilisateurs au travers d’un réseau social et que celui-ci dispose d’une fonctionnalité d’ajout d’amis, ainsi qu’une messagerie instantanée.
Pour arriver à votre objectif, une user-storie type serait d’inciter l’utilisateur à se rendre sur sa messagerie et à envoyer un message aux amis récemment ajoutés.
Pour guider l’utilisateur, il convient de créer un parcours utilisateur en utilisant des indicateurs visuels incitant à accomplir une série d’action. Nous revoilà donc revenu à nos fameux call to action.
Comme dit précédemment, il est nécessaire d’utiliser le plus possible des symboles faisant écho à l’expérience passée de l’utilisateur, c’est pourquoi une affordance appropriée dans ce cas serait le point rouge.
 En attirant l’oeil sur le bouton de messagerie, nous allons inciter l’utilisateur à cliquer. Il ne nous restera plus ensuite qu’à lui proposer d’écrire un message à un autre utilisateur récemment ajouté dans la vue suivante.
En attirant l’oeil sur le bouton de messagerie, nous allons inciter l’utilisateur à cliquer. Il ne nous restera plus ensuite qu’à lui proposer d’écrire un message à un autre utilisateur récemment ajouté dans la vue suivante.
Ce scénario est celui mis en place par Facebook depuis quelques années pour augmenter les interactions au sein de son réseau.
L’UX Designer est le plus à même de considérer l’affordance dans son processus de conception et peut facilement mesurer celle-ci grâce à certaines méthodes.
L’une des plus simple prend place dans le cadre de tests incluant un périmètre restreint d’utilisateurs (live ou A/B testing), en proposant des visuels de l’application (ou l’application elle même) aux utilisateurs tout en identifiant en amont les différents parcours cibles.
Plus l’utilisateur hésite à réaliser le parcours, moins l’interface est efficace à mettre en avant le scénario voulu.
Proposer un nouveau design en prenant en compte les moments précis où l’utilisateur a eu tendance à bloquer ou à éviter le parcours prévu en plaçant de nouveaux éléments attirant le regard permet progressivement de rendre le scénario réalisable par le plus grand nombre d’utilisateur.
Il s’agira donc de communiquer le plus intuitivement possible les interactions que nous souhaitons que l’utilisateur accomplisse en faisant appel, une fois encore, aux connaissances de celui-ci.
Il s’agit là d’une méthode de mesure de l’affordance qui a le mérite de rester simple mais il en existe d’autres que je vous invite à découvrir (exemple: calcul du taux d’efficacité monosémique).
Ne pas réinventer la roue si aucun signifiants ne permet d’interpréter votre proposition
Rendre un objet ou une interface compréhensible n’est pas facile.
Il faut du temps et de nombreux tests pour voir émerger le bon design, s’approchant le plus possible de la façon dont l’utilisateur s’attend à utiliser le produit.
On réalisera bien souvent que détourner des interactions connues permet de capitaliser sur des connaissances déjà acquises par celui-ci. Ce qu’il faut clairement essayer de faire en premier lieu.
Si rien ne correspond aux interactions connues, il va falloir essayer de créer une nouvelle manière de manipuler l’objet ou l’interface et surtout faire en sorte de rendre cette nouvelle interaction intuitive.
Dans tous les cas gardez à l’esprit que l’efficacité de votre interface dépend de ceux qui vont l’utiliser et de leurs capacités à comprendre ce qu’on attend d’eux.
Ce qui doit vous amener à trouver le bon compromis pour toucher le plus de personnes possible et pour ça rien de tel que de tester au maximum.
N’imposez pas votre vision, faites confiance à vos utilisateurs.
N’hésitez pas à lire d’autres articles de la même thématique sur notre blog

