Un framework JavaScript est apparu il y a quelques temps, faisant face directement à React et VueJs. Il s’agit du framework Svelte, qui concurrence ses aînés sur plusieurs points que nous allons vous détailler dans cet article.
Sachez que Svelte n’est pas tout nouveau, il a commencé à se faire connaître depuis sa dernière mise à jour, Svelte 3.0.
Ayant pour slogan “Cibernetically enhanced web apps”, Svelte se veut plus simple, plus réactif et moins chronophage dans son code.
Commençons par comprendre ce qu’est Svelte
Svelte, est défini comme un framework JavaScript, utilisé dans la création d’interfaces utilisateur réactives. Son objectif est de réduire considérablement le temps de chargement des applications.
Svelte, un framework ? Pas si sûr ! C’est aussi un compilateur JavaScript
Si on devait le classer plus précisément, Svelte serait un peu à part des frameworks JavaScript tels qu’on les connaît. En effet, son fonctionnement intègre un compilateur, l’élément important qui lui permet de se différencier de React, VueJs ou Angular par exemple.
Dans le cas de Svelte, il ne s’agit pas d’inclure une librairie dans son code pour permettre la compilation puisqu’elle est déjà présente.
Svelte est un framework dans un compilateur.
Pour être plus précis, des analyses comparatives ont nommés Svelte comme, le framework JavaScript le plus performant par rapport à React et VueJs.
Utilisation du “framework compilateur”
Pour programmer avec ce framework JavaScript, il faut utiliser l’extension de fichier crée pour lui : .svelte. Mais pas que ! En effet, Svelte a pour base de code le HTML, ce qui lui permet d’être tout aussi bien supporté dans un fichier de type .html.
Plus besoin de se prendre la tête, c’est comme bon vous semble !
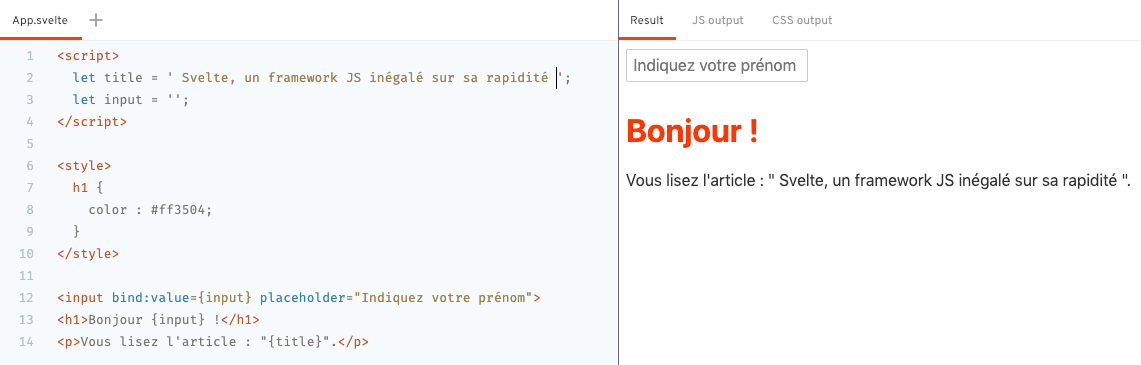
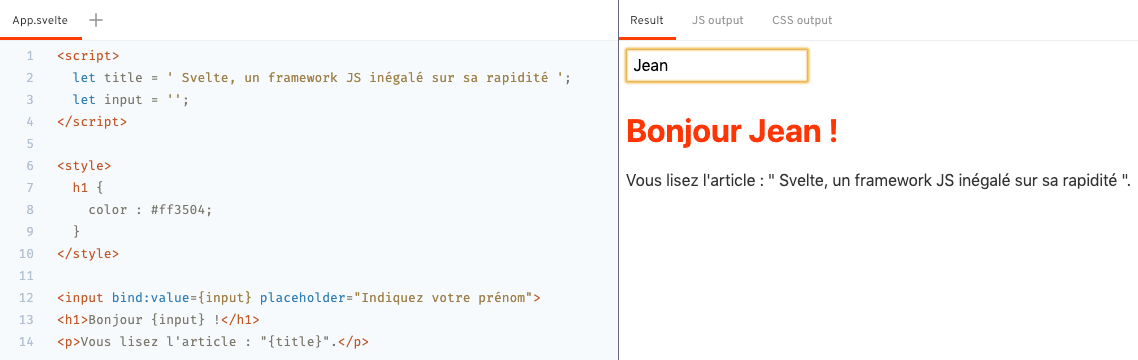
Exemple d’un rendu avec Svelte

Svelte va compiler ces lignes de code. Le fichier est envoyé au navigateur sous forme compilée dans une version de distribution afin d’obtenir le rendu.
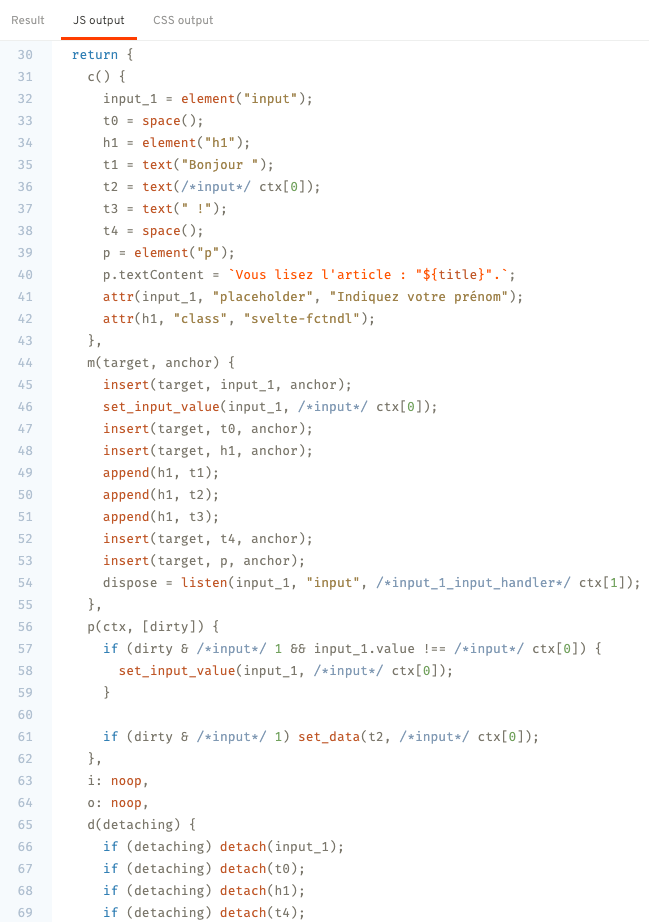
Exemple d’une compilation JavaScript avec Svelte

Les avantages de Svelte :
Son poids et sa vitesse de chargement
Un des gros avantages du framework Svelte est, comme son nom l’indique, son poids très léger. En effet, une fois le code compilé, l’application pèse 3 à 4 fois moins qu’avec une compilation sous React ou VueJs. Cela engendre sans surprise une amélioration de la vitesse de chargement de l’application pour l’utilisateur.
Au moment de l’écriture de cet article, un benchmark révèle que le framework est 35 fois plus rapide que React et 50 fois plus que VueJs. C’est déjà pas mal, mais qui sait, des changements peuvent encore venir pour, améliorer toujours plus ces résultats !
Un code différent pour répondre à certaines problématiques
En principe, moins on écrit de code, moins on a de chance de rencontrer de bugs n’est-ce pas ? Svelte est pensé sur cette idée. Le framework se veut simple et lisible.
L’écriture syntaxique diffère un peu de ce que l’on a l’habitude de voir, mais rien d’insurmontable, on s’y fait rapidement ?
Par exemple, les { } dans le HTML servent à indiquer que l’on veut récupérer le contenu de la variable.
En fait, Svelte veut vous permettre de réduire vos lignes de code pour que vos programmes restent lisibles. Et c’est réussi ! En moyenne, pour une fonction, le framework JavaScript aura besoin de 40% de lignes en moins que React.
L’utilisation de l’impératif plutôt que le déclaratif est aussi un paramètre qui différencie le framework.
Lorsque nous développons en langage déclaratif (HTML), Svelte prend les composants pour les traduire en langage de style impératif afin de les injecter directement dans le DOM. Mais si le code de l’application est impératif, comment Svelte peut-il détecter qu’il y a eu un changement ? Autrement dit, en reprenant le même exemple, comment le framework peut-il détecter que le champ de remplissage est complété ? Tout se joue au moment de la compilation.

La compilation du framework JavaScript
Pour répondre à la question, Svelte est bien entendu, capable de savoir qu’un changement a eu lieu grâce à une variable qui lui est propre : variable = variable.
À première vue on peut se demander quel sens ça a. En effet, en faisant cela on demande à une variable de s’assigner à elle-même mais, cela va indiquer au framework qu’il faut relancer les vérifications afin de détecter d’éventuels changements à prendre en compte.
La compilation du code est faite automatiquement par le framework JavaScript, permettant au navigateur de ne pas avoir à faire tout le travail. C’est ce qui permet à Svelte d’obtenir des vitesses de chargement imbattables. Le code est compilé dans des petits modules JavaScript autonomes injectés dans le DOM directement.
Cette compilation se fait en temps réel, pendant l’écriture du code. Svelte ne demande donc aucune dépendance au navigateur pour se lancer. Encore un bon moyen de réduire le poids de l’application et d’améliorer son temps de chargement !
Le DOM
Le créateur de Svelte, Rich HARRIS, explique qu’il n’a pas voulu inclure de DOM virtuel pour la simple raison que cela représentait une couche de plus à exécuter lors du chargement de l’application.
Le DOM n’est donc plus manipulé directement par l’auteur du programme, mais par le framework JavaScript directement.
Pour résumer, Svelte, c’est une communauté qui s’agrandit depuis la mise en ligne de la version 3. Un créateur à l’écoute qui, suite aux demandes de la communauté, a prévu d’intégrer dans une prochaine mise à jour du framework une compatibilité avec TypeScript
Ce qu’on peut donc espérer pour les prochaines améliorations du framework JavaScript :
- Svelte Native, pour développer des applications Android et iOS
- Sapper, pour créer des applications complexes
- Svelte GL, pour permettre de créer des expériences 3D dans le navigateur
Les frameworks JavaScript vous intéressent ? Nous avons pleins d’autres articles : Localstack, Sylius Plus, Kendo UI ou encore Vue Js, rendez-vous sur notre blog, rubrique framework !