Pour ceux qui recherchent un framework JavaScript plus léger que ce que l’on trouve actuellement de plus connus, Neutralino Js pourrait bien vous intéresser !
Attention, le framework n’est pas encore tout à fait au point cependant, le surveiller de très près n’est pas une mauvaise idée.
Qu’est-ce que Neutralino ?
Neutralino Js est un framework Open Source permettant de développer des applications desktop.
Les 2 avantages qui le caractérisent par rapport à sa concurrence sont : son poids très léger d’environ 6 Mo (cependant, pour la version compressée, son poids peut être diminué jusqu’à 1 Mo !), ainsi que sa portabilité, c’est-à-dire que le framework n’a besoin d’aucune dépendance pour être utilisé.
En effet, cette particularité de ne dépendre d’aucune bibliothèque ou d’aucune plateforme pour assurer son fonctionnement, permet au framework JavaScript de gagner énormément en termes de poids et ainsi d’être plus compétitif.
Les langages de programmation utilisés par Neutralino Js sont le JavaScript pour Windows, Linux et Mac, le Typescript pour assurer la sécurité et la maintenabilité, ainsi que le HTML et le CSS pour le côté front des applications.
Comment mettre en place le framework Neutralino ?
L’utilisation du framework Js est assez simple, pour l’installation, 2 possibilités :
- Télécharger le devkit léger et portable ou;
- utiliser le gestionnaire de paquet NPM via la commande
$ npm i -g @neutralinojs/neupuis,neu create myapp --template <templateName>pour créer votre application basée sur un modèle pré-construit.
Neutralino offre la possibilité de gérer et modifier les fichiers de l’application depuis le module Filesystem de l’API Js. Par exemple, il est possible de créer un nouveau fichier avec la fonction “filesystem.createDirectory”. De supprimer un fichier avec “filesystem.removeFile”, ou encore de supprimer un répertoire grâce à “filesystem.removeDirectory”
Qui sont les créateurs du framework ?
Neutralino Js a commencé à partir d’un projet universitaire entre trois étudiants basés au Sri Lanka. Il s’agit de Shalitha Suranga, Chathumaduri Hettiarachchi et Deepal Samarakoon.
Neutralino, une alternative ?
Le projet lancé en octobre 2018 voulait combler des inconvénients récurrents à d’autres frameworks connus. Éliminant la volonté de remplacer ceux-ci, Neutralino se veut être une alternative pour tous les développeurs qui cherchent à utiliser un SDK (Software Development Kit) plus léger tout en gardant une notion de simplicité. Leur slogan “IT’S EASIER THAN YOU THINK” traduit bien cette volonté de rester simple.
Les particularités de Neutralino
Un framework multiplateforme
Neutralino JS, permet le développement d’applications multiplateformes. Cette notion rend le framework Js portable puisqu’il offre la possibilité aux développeurs, de l’exécuter sous différents système d’exploitation, tels que macOS, Microsoft Windows et Linux.
Neutralino client et Neutralino serveur
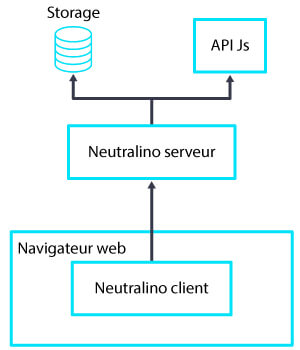
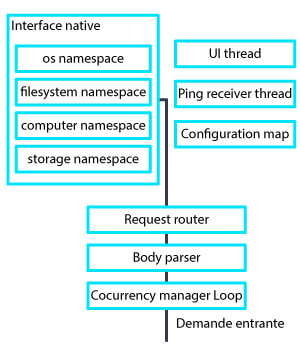
Neutralino reste encore un projet au stade expérimental qui a choisi de se baser sur un environnement client-serveur. Il est donc composé d’une API fournie par une bibliothèque JavaScript pour accéder aux fonctions natives de niveau OS du côté client et d’un serveur qui écoute et traite les demandes du client via l’objet XMLHttpRequest.


Le choix du rendu
Neutralino peut être exécuté à l’aide de 3 méthodes différentes. On ne peut utiliser bien évidemment qu’une seule des solutions à la fois.
Dans un premier temps, il est possible d’exécuter le rendu dans un navigateur en indiquant dans le fichier “settings.json” le mode browser.
Vous pouvez aussi l’exécuter dans une fenêtre native avec le mode window.
La configuration du fichier settings.json est assez simple, la fonction devrait ressembler à ceci :
{
"appname": "neutralino",
"appport": "8080",
"mode": "window”
}
Les avis sur le framework
Pour le moment, le projet Neutralino Js compte quelques lacunes à résoudre avant de devenir un sérieux concurrent sur le marché.
L’idée derrière le projet est intéressante pour les développeurs. Le travail déjà réalisé dessus permet de commencer à comprendre et prendre en main le framework. D’autant plus que son installation est simple et rapide grâce à la commande NPM.
Cependant, la documentation reste encore à étoffer. De nombreux problèmes rencontrés lors de la programmation sont à résoudre par les développeurs eux-mêmes à cause du manque d’aide. Cela a pour effet de rendre le temps de développement plus long.
Mais le gros point soulevé reste celui de l’accès aux fonctions natives de niveau OS. La promesse n’est pas encore à la hauteur des attentes.
Finalement, avec le framework Js, on ne peut que créer, modifier et supprimer un fichier ou un répertoire. Lire les données de l’application ainsi que les paramètres du fichier JSON. Afficher l’utilisation de la RAM, le message de débogage, la boîte de dialogue d’ouverture et d’enregistrement des fichiers, ainsi que quitter l’application.
La communauté de développeurs attend donc plus du framework Neutralino afin de pouvoir l’utiliser dans des projets de plus grande envergure, bien que les créateurs assurent que l’on peut déjà l’utiliser pour la production. Des améliorations seront apportées notamment, en termes de sécurité et de refactoring.
Neutralino et React
En Avril 2020, les créateurs ont mis à jour le modèle Neutralino – React développé 2 ans plus tôt. On peut y voir une modification au niveau de la structure du code qui était basée auparavant sur le modèle hérité dans un fichier HTML. Dans la nouvelle version, ils ont privilégié l’utilisation des composants React dans un fichier Js.
Un autre changement porte sur la transpilation du code. N’étant pas optimale, elle ralentissait un peu l’application en s’exécutant à chaque démarrage. L’intégration de webpack permettra de transpiler le code uniquement lorsque l’application est publiée.
Le projet Neutralino a été lancé en 2018 par 3 étudiants lors d’un projet universitaire. Le framework se veut plus léger que d’autres frameworks Js de créations d’applications desktop multiplateforme, n’hésitant pas à se comparer à Electron.Js ou NW.Js en termes de consommation en ressources mémoire.
Cependant, Neutralino est encore considéré comme expérimental par les développeurs qui en attendent davantage avant de l’utiliser dans de gros projets.
Les auteurs prévoient d’apporter des fonctionnalités et des améliorations telle que la prise en charge d’Angular.
Si vous voulez en savoir plus sur les frameworks JavaScript, n’hésitez pas à lire notre article sur Vue.Js


