Les propriétés logiques CSS ont été introduites dans l’objectif d’améliorer l’accessibilité d’un site. En effet, la traduction des contenus sur le web est de plus en plus courante. Cependant, toutes les langues n’ont pas les mêmes spécificités. Nous pouvons avoir un sens d’écriture de la gauche vers la droite mais aussi de la droite vers la gauche, …
Pour apporter une solution à cela vous pouvez vous familiariser avec les propriétés logiques CSS.
Qu’est-ce que le CSS Logical Properties ?
Les propriétés CSS sont basées sur des valeurs physiques. Cela signifie qu’avec celles que l’on connaît et que l’on utilise, il est possible de placer comme on le souhaite, les différents éléments sur une page web. Pour ce faire, nous utilisons des propriétés telles que right, left, bottom ou encore top.
La différence avec les CSS logical properties est qu’elles sont basées sur des valeurs logiques. Ainsi, on a la possibilité d’indiquer le début start et la fin end des éléments permettant donc de changer le sens de lecture sans pour autant avoir à changer la mise en page.
Exemple d’une mise en page CSS basée sur les valeurs physiques
On peut constater qu’avec les valeurs physiques, les marges sont fixées en-bas et en-haut par rapport à la page au lieu d’être fixées en bas et en haut par rapport au texte. On voit aussi très bien ce comportement sur les bordures de couleurs. Même si le texte change de sens, toutes les propriétés CSS ne bougent pas en accord avec le texte, elles sont figées.
Exemple d’une mise en page CSS basée sur les propriétés logiques
On voit, à l’inverse de l’exemple ci-dessus, qu’avec les propriétés logiques, la mise en page suit le texte. Ainsi, la marge au-dessus du texte reste la même, peu importe le sens de celui-ci. De la même manière, les bordures restent placées, par rapport au texte. La mise en page n’a donc pas changé, c’est comme si on avait simplement tourné la page.
Une compatibilité pas toujours au point
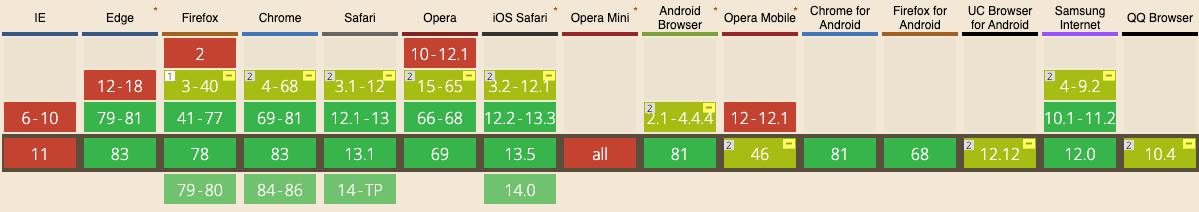
Les propriétés logiques CSS sont compatibles sur beaucoup de navigateurs. Il faut, cependant faire attention sous les navigateurs Opera Mobile, UC Browser, QQ Browser et Baidu, ils ne le supportent que partiellement.
Pour ce qui est d’Internet Explorer et d’Opera Mini, la compatibilité est inexistante.

Les sites multilingues
Lorsque vous développez des sites web à destination de plusieurs pays, vous êtes parfois amené à intégrer du contenu pour des langues ayant des spécificités particulières par rapport à l’alphabet latin.
Nous pouvons donner comme exemples, l’alphabet arabe qui s’écrit et se lit de la droite vers la gauche.
Cette particularité est à prendre en compte dès le départ afin d’éviter du développement supplémentaire. En effet, comme vu précédemment, il est possible d’adapter le CSS au texte en privilégiant certaines propriétés à d’autres. Les propriétés logiques CSS permettent de garder la même mise en page, peu importe le sens d’écriture.
L’attribut dir
Pour ce qui est du sens d’écriture, l’utilisation de l’attribut dir permet de spécifier la valeur LTR (Left To Right) ou RTL (Right To Left). La direction du texte est donc indiquée aux moteurs de recherche, mais on peut aussi lui donner la valeur auto. Dans ce cas, c’est l’agent utilisateur qui prendra la décision.
Bien qu’il soit possible d’indiquer la direction dans le CSS avec la propriété direction: ltr; ou direction: rtl; il est recommandé de le faire dans le HTML directement, avec l’attribut dir=”ltr” ou dir=”rtl”.
Exemple de la mise en page d’un texte RTL
On peut voir à travers l’exemple suivant, qu’en fonction du sens du texte et des propriétés CSS utilisées, le rendu ne sera pas le même.
Le bloc de texte situé à gauche sert de comparaison pour illustrer les deux autres blocs. Il s’agit d’une mise en page simple avec un texte en LTR.
Le bloc de texte du milieu reprend la même mise en page mais avec un texte en RTL.
Pour finir, le bloc de droite contient toujours un texte en RTL mais utilise les propriétés logiques CSS pour faire la mise en page.
La combinaison de l’attribut dir avec les propriétés logiques CSS permet d’obtenir une mise en page cohérente, quel que soit le sens d’écriture du texte sans avoir à re développer comme ça serait le cas pour la mise en page du bloc de texte du milieu qui ne s’est pas adapté.
Quelques conseils
Lorsque l’on développe des sites web avec du contenu pour différentes langues, il faut veiller à utiliser des polices d’écriture compatibles avec les caractères de la langue (glyphes arables, chinois, …).
Il faut aussi faire attention à respecter le sens des symboles utilisés. Par exemple, un bouton play devra aussi être inversé si le texte est en RTL.
Même si les propriétés logiques CSS ne sont pas encore compatibles avec tous les moteurs de recherche, il se pourrait bien que ce soit la prochaine amélioration majeure. Combinées à l’attribut HTML dir, vous pourrez développer des sites compatibles avec n’importe quelles langues sans efforts supplémentaires. N’oubliez pas que pour être efficace, il faut penser à le mettre en place dès le départ, même s’il ne sera utilisé que dans le futur.
Vous avez aimé cet article ? N’hésitez pas à en consulter d’autres sur notre blog rubrique front-end