Les Progressives Web App (PWA) ne sont plus à ignorer lorsque l’on parle d’e-commerce. Elles en sont le futur et apportent de nombreux avantages pour les utilisateurs.
Qu’est-ce que c’est ? Qu’est-ce que les PWA apportent et pourquoi les utiliser dans l’e-commerce ?
On vous explique tout dans cet article !
Si vous êtes un de nos lecteurs assidus, vous saurez que le terme PWA n’est plus un nouveau sujet sur notre blog ! Dans un premier article, on vous expliquait ce que sont les Progressives Web App, pourquoi et comment les utiliser. Puis dans un autre de nos articles, on vous annonçait qu’elles étaient disponibles sur Google Play Store.
En raison des différentes évolutions dans le secteur du digital, les PWA prennent une place importante lorsque l’on souhaite adapter et faire évoluer un site. Cette semaine, on vous parle des PWA dans l’e-commerce.
Pour rappel, qu’est-ce qu’une Progressive Web App (PWA) ?
On peut illustrer les PWA comme un “mélange”. Mais un mélange de quoi ?
Prenez un site web et une application mobile et placez-la PWA au milieu.
En effet une Progressive Web App à l’apparence d’une application grâce à sa représentation sous forme d’icône, mais en réalité, il s’agit du site web. La particularité grâce à la PWA est que le site devient accessible depuis n’importe quel support (mobile, tablette, desktop) sans être recherchée sur Internet par l’utilisateur ou téléchargée comme une application via une App Store.

Pensez-y, les PWA sont utiles au service de l’e-commerce !
Par définition, l’e-commerce comprend toutes les transactions commerciales faites par l’intermédiaire d’Internet.
Mais pour cela, l’utilisateur a besoin d’un support d’achat en ligne, il a besoin d’un site e-commerce.
Jusque-là, on ne vous apprend rien, mais attendez, c’est là qu’apparaît la Progressive Web App !
Dans un premier temps, vous devez comprendre la différence entre un site web et une application mobile
Comment faites-vous pour accéder à un site web ?
Vous passez par un navigateur web et grâce à une URL ou une requête vous trouvez ce que vous recherchez.
Et maintenant pour accéder à une application ?
Vous devez d’abord télécharger et installer l’application depuis un App Store puis l’ouvrir pour avoir accès au contenu.
Voilà la différence entre les deux notions, l’une est recherchée par l’utilisateur et l’autre est téléchargée.
Et les PWA dans tout ça ?
En ce qui concerne les Progressives Web App, elles reprennent les avantages des deux notions. À savoir, le référencement et le positionnement d’un site web sur Internet ainsi que l’accessibilité simple et rapide d’une application depuis la page d’accueil de son mobile ou de son ordinateur.
Pour l’utilisateur, créer une PWA est aussi facile que de créer un raccourci. Il faut demander au navigateur d’installer le site sur la page d’accueil du support utilisé. Puis, depuis l’icône de la PWA, une instance de Chrome se lancera fournissant une interface visuellement plus épurée.
Les utilisateurs peuvent donc se rendre sur le site rapidement grâce à la PWA sans plus avoir besoin de rechercher le site e-commerce depuis Internet.
Les avantages de la PWA dans l’e-commerce
De la petite à la grande structure, les PWA peuvent être utilisées par n’importe quel e-commerçant.
Pour vous convaincre, voici quelques-uns des avantages que peut vous apporter la PWA !
Vous cherchez à obtenir plus de trafic sur votre site e-commerce ?
Le fait de voir une marque régulièrement et en plus de savoir que via l’icône de la PWA, le site est rapidement accessible va faire que l’utilisateur se rendra naturellement et instinctivement plus souvent sur votre site.
Prenons l’exemple avec les réseaux sociaux.
Comment un utilisateur fait pour se rendre sur son réseau préféré ? En passant par Internet ou via l’icône générée après le téléchargement de l’application ?
Via l’icône bien sûre puisque c’est plus rapide et plus simple. C’est le même principe pour les PWA !
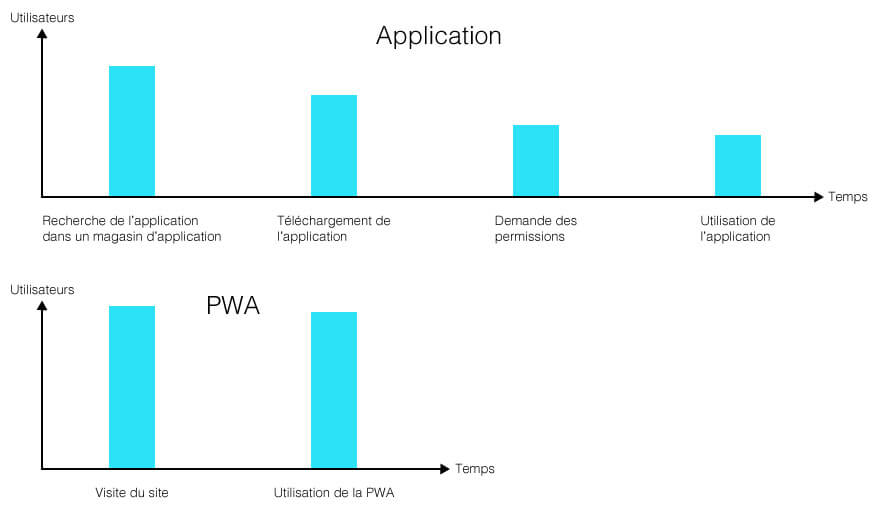
Ce schéma illustre le nombre d’utilisateurs perdu au cours du processus d’installation d’une application vs d’une PWA.

La PWA raccourcit le nombre d’étapes avant son utilisation par rapport à une application et permet de diminuer le nombre d’abandons.
Ainsi, vous obtiendrez plus de trafic, et n’oubliez pas que trafic et conversion sont en corrélation directe. Forcément, plus il y a de visite sur votre site e-commerce plus vous obtiendrez de potentielles conversions.
Souhaitez-vous améliorer votre référencement ?
Progressive Web App est la dénomination donnée par Google. Vous vous en douterez donc, Google va privilégier tous les sites web utilisant cette technique.
D’autant plus qu’il recommande, expressément, de proposer une version responsive d’un site afin d’optimiser son référencement naturel. Ça tombe bien, c’est ce qui caractérise la PWA puisqu’il s’agit de rendre le site entièrement adaptable aux smartphones, tablettes et ordinateurs ou tout autre support pouvant être utilisés.
Toujours dans l’algorithme de référencement de Google, est privilégié tout ce qui apporte un plus pour l’utilisateur. Aujourd’hui, on sait que le trafic web provenant des mobiles est en pleine expansion. Permettre à l’utilisateur d’accéder à votre site e-commerce quel que soit le support qu’il utilise permet de lui apporter une expérience unique et adaptée à son utilisation.
En e-commerce, rassurer les utilisateurs est indispensable !
Un site e-commerce utilisant le protocole https, est un site qui chiffre toutes les données envoyées empêchant ainsi, qu’un individu malveillant intercepte les échanges.
Les utilisateurs se sentent plus rassurés lorsqu’ils savent qu’ils sont protégés, d’autant plus lorsqu’il s’agit de transaction financière comme c’est le cas sur un site e-commerçant.
Puisque la PWA est un raccourci du site e-commerce, la sécurité due au chiffrement est naturellement conservée.
Vous manquez de temps ?
Savez-vous que le développement d’une PWA demande moins de ressources en matière de temps que le développement d’une application !
L’application doit être développée 2 fois, une fois sous Android et une autre sous iOS. Alors, pourquoi hésiter lorsque la Progressive Web App ne demande qu’un seul développement.
Développé en langage de rendu (HTML, CSS et JS) le code de la PWA est plus simple à maintenir et se fait directement depuis le code source.
Plus d’excuses et plus de temps à perdre, les PWA vous simplifieront la tâche !
Un dernier avantage des PWA que ne permettent pas les applications : les notifications
Pour un site e-commerce, pouvoir push des notifications directement sur la PWA des utilisateurs est un grand avantage. Cela permet d’informer la communauté d’une promotion par exemple ou de lui rappeler que son panier est toujours disponible. L’utilisateur pourra alors voir la notification même si la PWA n’est pas ouverte. Ces notifications plus visibles permettent un suivi des utilisateurs plus poussés.
La PWA pour les e-commerçants n’est encore qu’à ses débuts, il faut en profiter pour prendre de l’avance par rapport aux concurrents, car bientôt, il s’agira d’un standard que tous les e-commerçant mettront en place. Soyez dans les premiers à faire évoluer votre site web et vous obtiendrez des clients satisfaits ?