Après plus de deux ans d’attente, il est enfin là. Annoncé en novembre 2015, Google a présenté la bêta du framework Flutter lors du Mobile World Congress du lundi 26 février au jeudi 1 mars 2018 à Barcelone.
Flutter est un framexork basé sur un langage de programmation web développé par Google mais encore peu connu, il s’agit du Dart.
 ? Mais qu’est-ce que c’est ?
? Mais qu’est-ce que c’est ?
Développé par Google en 2011, Dart est un langage de programmation moderne qui peut se compiler également sur Javascript. Ce langage est tellement intuitif, qu’il vous sera très facile de l’apprendre si vous développez déjà en Java ou Javascript. Vous pouvez utiliser Dart pour programmer des applications côté serveur (comme Node), mais aussi pour créer des applications pour téléphone mobile (avec Flutter).
Un framework qui accélère le développement d’applications natives
Développer des applications Android et IOS prend du temps et utilise des ressources, mais ça Google l’a bien compris. Flutter est un framework Google open source qui permet de développer vos applications plus rapidement. Ce programme contient :
- Un moteur de rendu 2D optimisé avec un support de texte
- Un framework moderne et créatif
- Un ensemble de widgets varié pour IOS et Android
- Des API :
- pour effectuer des tests unitaires et tests d’intégrations
- qui garantissent l’interopérabilité avec des systèmes et des SDK tiers
- Des headless test runner pour effectuer des tests sur Windows, Mac et Linux
- Des outils type command-line pour créer/tester/compiler votre application
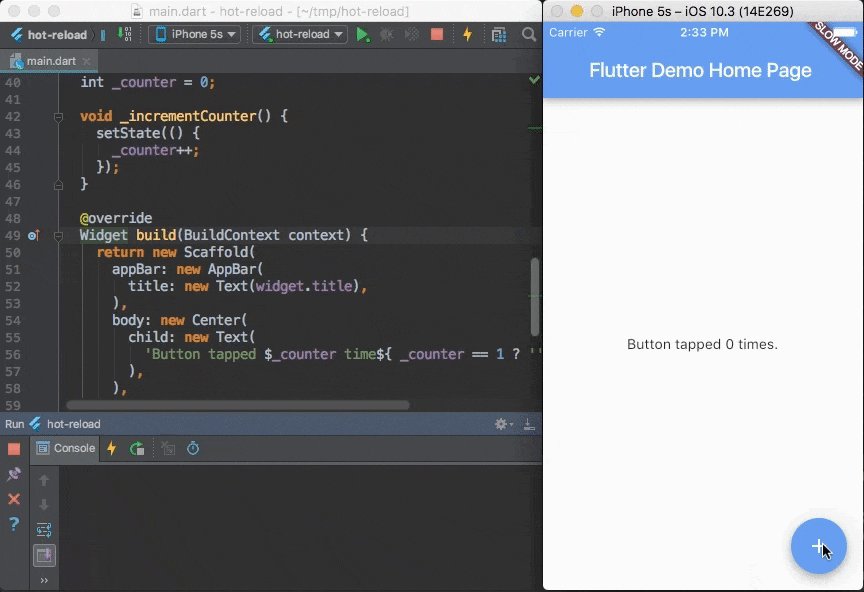
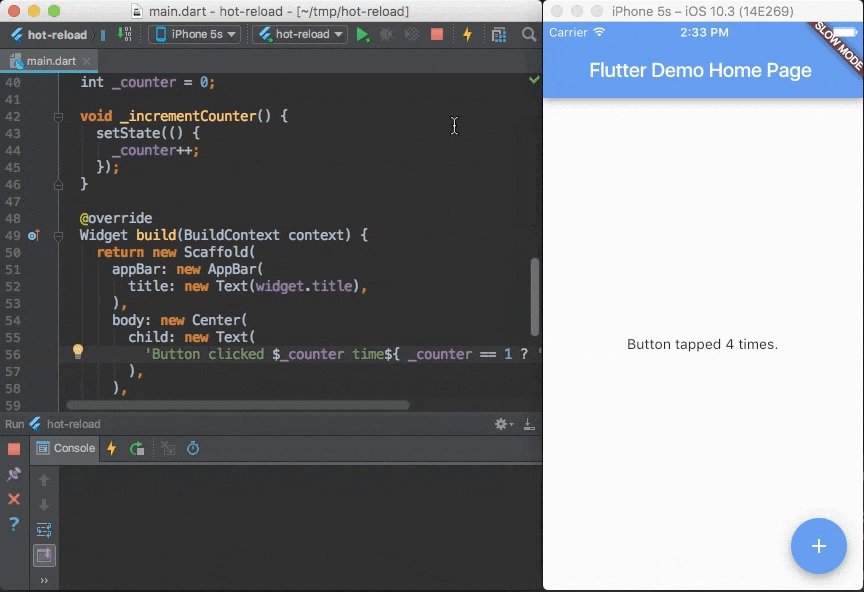
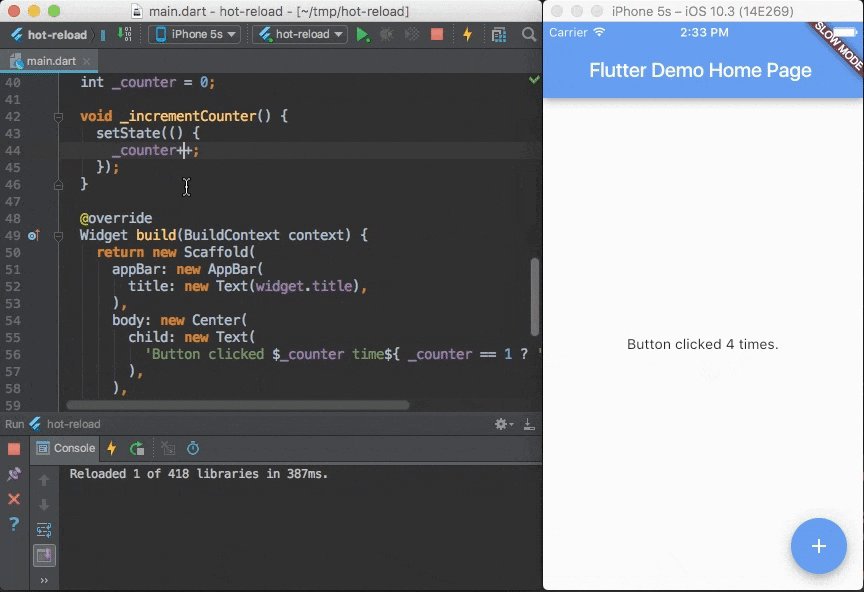
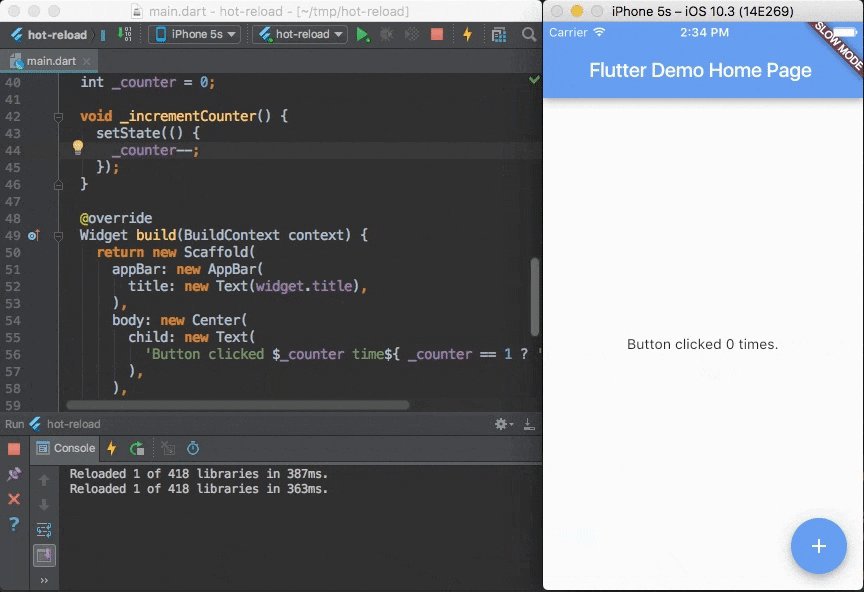
En plus de ces outils, le framework Flutter possède différentes fonctionnalités comme par exemple Hot Reload, qui permet de tester plus rapidement son prototype d’application. Flutter est disponible sur tous les systèmes d’exploitation (Windows, Mac et Linux) et même sur machines virtuelles (Visual Studio Code et Android Studio).
 Exemple d’application de hot reload sur flutter. Source : Github
Exemple d’application de hot reload sur flutter. Source : Github
Le framework est disponible sur la plateforme Github, il a déjà été noté plus de 18000 fois. Pour connaître l’intégralité des fonctionnalités de Flutter, rendez-vous sur le site officiel en cliquant ici.
Mais alors, que vaut Flutter par rapport à React Native ?
Selon certaines communautés de développeurs, l’architecture de Flutter est presque similaire à celle de React. Néanmoins, il y a plusieurs éléments qui différencient les deux frameworks :
- Flutter possède une grande bibliothèque de widget UI ce qui n’est pas le cas de React
- Contrairement à React, Flutter n’utilise pas les widgets natifs : ce qui vous permet de customiser à votre guise le look and feel de vos composants graphiques
- Flutter dispose d’un support de première classe pour Webstorm
- Dart permet de réaliser des animations/transitions très fluide de l’ordre de 60 fps
- Alors que React s’appuie sur l’utilisation de JSX comme moteur de templating, Flutter utilise uniquement le langage Dart ce qui rend le code beaucoup plus lisible et compréhensible.
Comptez-vous créer des applications avec ce nouveau framework ? Si vous l’avez déjà testé, est-ce vraiment plus rapide qu’en développant avec d’autres framework ? Dites-le-nous en commentaire, et n’oubliez pas de nous suivre sur Facebook et Linkedin.
Si cet article vous a plu, vous pouvez retrouver d’autres sujets framework sur notre blog