Lors de la conférence AMP 2019 qui s’est déroulée le 17 avril dernier à Tokyo, Google a dévoilé plusieurs nouveautés au sujet de son format de page mobile AMP (Accelerated Mobile Page), dont trois majeures. La première concerne la technologie signed HTTP exchange qui permet d’afficher l’url canonique d’une page sur une page AMP. La deuxième quant à elle concerne la mise en place d’un carrousel dédié aux AMP stories dans la page de résultat du moteur de recherche. Et la troisième, qui constitue le sujet de cet article concerne la révélation d’une balise permettant d’insérer du javascript personnalisé (custom javascript) dans une page AMP.
Avant de parler du custom javascript dans AMP, nous aborderons également les nouvelles fonctionnalités en terme d’UI apportées à AMP.

Javascript un langage mis à l’écart par AMP
Comme vous pouvez vous en douter, cet article concerne le format de page open-source AMP de Google. Si vous ne connaissez pas encore cette technologie nous vous conseillons de lire notre article à ce sujet ?.
Au contraire si vous avez suivi la road-map d’AMP, souvenez-vous que lorsque Google a rendu disponible AMP en début d’année 2016, l’utilisation de scripts externes n’était pas possible. Aujourd’hui, Google tient toujours le même discours sur son site support.
D’ailleurs il a totalement raison ! Le langage javascript est certes une technologie puissante et remarquable par sa capacité à manipuler les éléments d’une page, mais son utilisation peut parfois être un frein à la construction du DOM. Il n’y a qu’à voir le DOM Virtuel proposé par React (framework délivré par Google justement …), du point de vue d’un moteur de recherche, on ne peut pas dire que ce soit quelque chose de très SEO-friendly. Puisque aucun contenu n’est présent dans le DOM lors du passage du Googlebot, l’utilisation intensive du javascript constitue dans ce genre de cas, en effet, un gros problème pour l’indexation.
Bref, quoi qu’il en soit ce n’est pas pour des critères SEO que le custom javascript a été écarté des pages AMP. Cette volonté visait simplement à assurer le chargement de page presque instantané de ce format particulier, et peut-être à garantir une ergonomie homogénéisée et optimisée sur toutes les pages AMP.
Souvenez-vous également que le poids maximum d’une page AMP a été fixé à 50ko.
Tout à fait logique ! Encore une fois, si l’on veut avoir un chargement de page efficace, il faut que cette page soit légère, (merci Captain Obvious). Or, en ayant la possibilité d’ajouter des GIFs et même des vidéos sur les pages AMP, la capacité de stockage de ces pages peut rapidement atteindre le seuil maximal. Alors si vous vouliez utiliser une bibliothèque ou un framework javascript, qui soit dit en passant peut parfois peser plus de 20ko ; sans même parler des directives AMP, on peut en conclure que ça risque d’être assez compliqué.
De nouvelles fonctionnalités javascript natives à AMP
Avant même de parler de la balise <amp-script>, il est important de souligner les nouvelles fonctionnalités natives dévoilées par AMP le 17 avril dernier. Certaines d’entres-elles étaient d’ailleurs attendues pour la fin d’année 2018. Quoi qu’il en soit, ces nouveautés peuvent paraître antinomiques à ce qui a été évoqué au dessus, puisqu’elles sont gérées en javascript. Vous trouverez chacune de ces nouveautés présentées dans la vidéo ci-dessous.
Des images chargées en lazy-loading
Le lazy-loading est une technique de chargement asynchrone qui permet d’appeler un contenu en arrière-plan. Par ce mécanisme vous pouvez hiérarchiser et manipuler l’ordre d’apparition des contenus présents sur la page.
Pourquoi ? Parce que naturellement le contenu d’une page web est chargée en fonction de son ordre d’écriture. Concrètement avec le lazy-loading, vous allez prioriser l’appel de ressources moins lourdes comme du texte, à des fichiers plus volumineux comme des images ou des vidéos. Et c’est ce que propose désormais AMP !
Ne vous inquiétez pas, le résultat est bien maîtrisé. Si vous pensiez voir surgir une image sauvage dans un texte à trou au bout de 2 secondes de chargement ce n’est pas ça !
En réalité, une image de prévisualisation est générée par le CDN de Google, en amont du chargement de votre page. Cette image a pour but d’être beaucoup plus légère que l’image originale, et de ne rester qu’un court instant en attendant que l’image originale charge.
Lorsqu’un utilisateur charge votre page, cette image de prévisualisation est donc chargée en même temps que le reste de la page, et de façon asynchrone en arrière plan l’image originale va être appelée et va progressivement remplacer l’image de substitution.
Element level infinite scroll
Attendue depuis déjà quelques mois, l’infinite scroll ou (défilement infini des pages) est une fonctionnalité similaire au lazy-loading qui permet de charger de façon asynchrone une liste de contenus.
Cette fonctionnalité est particulièrement adaptée au mobile. Cela permet à un utilisateur de faire défiler les éléments d’une page (catalogue produits, photos, etc …) sans avoir à passer par une pagination. C’est notamment ce que proposent les réseaux sociaux pour pouvoir charger le fil d’actualité au fur et à mesure de votre navigation sur la page.
L’infinite scroll permet ainsi d’économiser des ressources serveurs en effectuant des appels de contenus vers la base de données uniquement si un événement est réalisé au préalable par l’utilisateur. Au final, le temps de chargement de la page est fractionné et la page se charge donc plus rapidement. Les goulots d’étranglement sont évités et le navigateur web peut ainsi afficher les premiers éléments d’une page web sans avoir à attendre que le reste soit chargé ! On peut par exemple utiliser cette technique pour générer l’affichage des commentaires d’un article. De cette façon, les commentaires ne seront appelés uniquement si l’utilisateur a fini de l’article.
Une lightbox permettant d’afficher les images en taille réelle
Rien de trop exceptionnel, il vous sera maintenant possible de cliquer sur une image sur une page AMP et d’accéder à une visionneuse ! Autrement dit, vous pourrez voir l’image en question en pleine largeur !
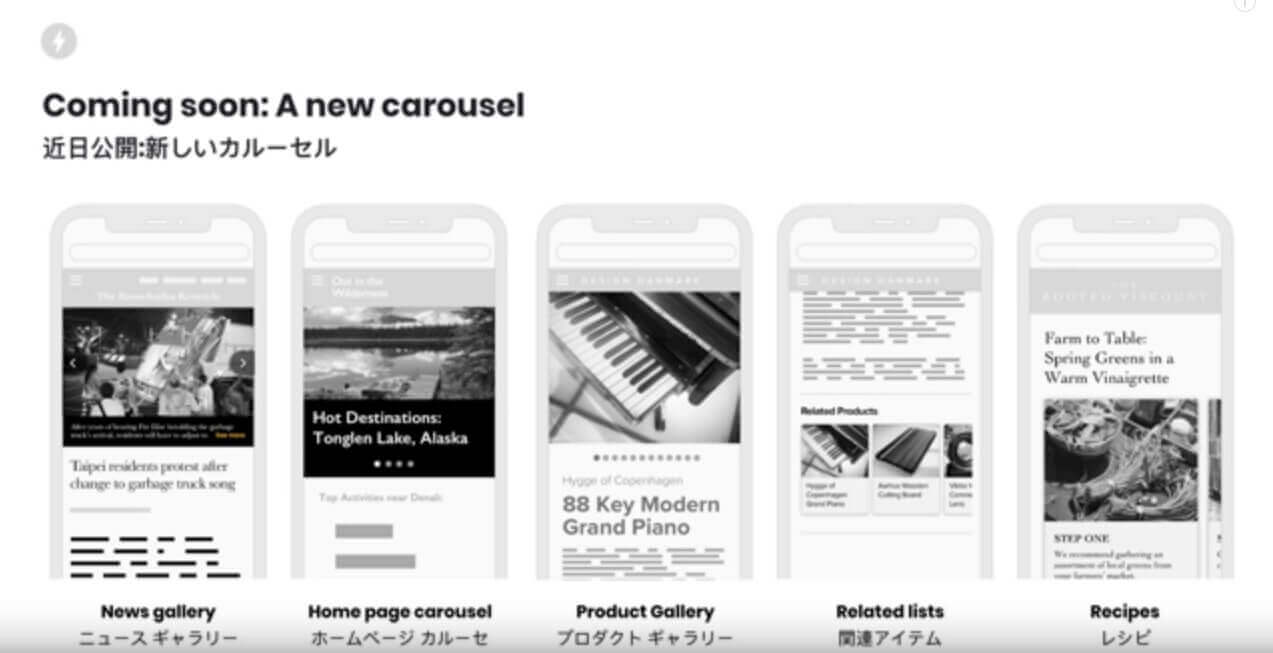
Des nouveaux carrousels d’images
 AMP va prochainement mettre à disposition 5 nouvelles formes de carrousel d’images. Chacune de ces formes ont été pensé dans le but de mettre en avant votre contenu en fonction de leur “vocation”. Vous pourrez ainsi :
AMP va prochainement mettre à disposition 5 nouvelles formes de carrousel d’images. Chacune de ces formes ont été pensé dans le but de mettre en avant votre contenu en fonction de leur “vocation”. Vous pourrez ainsi :
- mettre en avant vos articles avec un slider embarquant une légende ( 1)
- créer un slider version “home page” (2)
- illustrer de façon plus parlante vos produits (3) et (4)
- faire un scroll horizontal (adapté au mobile) de plusieurs éléments (5)
3 nouveaux loader
Nouveauté qui s’apparente plus à une mesure d’UI, AMP proposera désormais trois loaders différents. Avec ces nouvelles animations, l’utilisateur pourra mieux appréhender et deviner la nature du contenu qui est en train de charger. Le premier loader, qui paraît le plus naturel est d’associé à des composants AMP. Ces composants peuvent donc être des images, iFrames, des listes ou même des carrousels. Le second loader quant à lui est associé à des du contenus publicitaires. Et le troisième permet de d’indiquer un indice sur le contenu qui est en train de charger.
<amp script> ses possibilités et ses limites
JavaScript is coming to AMP! ? ?
With ‘amp-script’, custom #JS can operate within AMP Documents. Don’t believe us? The animation below was built using AMP Script!
Tune into #AMPConf April 17-18 to learn more and see how it’s done.
More info here ? https://t.co/dWISodWsdI pic.twitter.com/PteziUS11f
— AMP Project (@AMPhtml) 11 avril 2019
Le 11 avril dernier Google a fait un teaser de sa conférence en postant le tweet ci-dessus par la page Twitter d’AMP ! Autant dire que cette nouvelle était inattendue, la communauté AMP avait renoncé à l’idée qu’un jour AMP puisse accepter du javascript personnalisé !
<amp script> : la balise capable de faire tourner un émulateur
Pour tester les limites de sa balise , Google a demandé à l’un de ses collaborateurs d’incorporer un émulateur javascript (créé dans un script externe) dans cette fameuse. C’est Aaron de l’équipe dev d’AMP qui a conçu cet émulateur. Et devinez quoi, ça a marché ! Si vous le souhaitez, vous pouvez voir cette démonstration à 4 minutes 20 dans la vidéo présentée ci-dessus.
Cet exemple a été conçu uniquement pour déceler les limites de la balise <amp script> et l’utilisation du javascript personnalisé dans AMP. Après avoir mis en avant sa prouesse, AMP insiste bien sur le fait que cet exemple représente un cas concret de ce qu’il ne faut pas faire. Ce serait en effet du code AMP non valide, et si vous cherchez à faire la même chose, votre script ne serait pas accepté. En parlant de tester, désolé de vous décevoir mais <amp script> n’est encore pas disponible en production.
Si vous le souhaitez, vous pouvez néanmoins participer à la phase d’amélioration de la balise, en inscrivant le nom de votre domaine ici afin d’obtenir l’accréditation pour tester cette fonctionnalité.
React, Vue JS et Preact compatible avec <amp script>

La vidéo qui suit (en dessous) est beaucoup plus technique et saura ravir les plus curieux d’entre-vous ! Les 20 premières minutes de la vidéo sont consacrées à expliquer ce pourquoi le javascript personnalisé doit être utilisé et comment.
Notion importante à retenir : une page AMP ne pourra supporter que 150KiB maximum de javascript personnalisé. Cette limite a été fixée dans le but de d’éviter certaines dérives, comme l’émulateur présenté ci-dessus. Ne vous inquiétez pas, d’après l’équipe d’AMP, 150kIB devrait vous suffire pour utiliser le javascript “ à bon escient”.
Pour en savoir plus sur l’utilisation des frameworks javascript compatibles, il faudra vous rendre à 23 minutes 50 dans la vidéo ! Vous y trouverez des exemples de tests fait avec ces frameworks, dont notamment une comparaison entre Preact et Vue. Si vous ne connaissez pas Preact ( le logo violet), retenez simplement qu’il s’agit d’un React-like qui ne pèse seulement que 3 petits ko ! Impressionnant non ? Malheureusement, il n’y a pas de miracle pour faire rentrer la bibliothèque javascript React dans 3ko, il a fallu faire des compromis ! Nous vous laissons regarder un aperçu de ses capacités au travers de la vidéo ci-dessus. Néanmoins, si vous cherchez un framework javascript efficace, super léger et avec une documentation bien fourni, on vous conseille de regarder du côté de Mithril JS.