Un sujet différent cette semaine puisque l’on vous parle des PWA : des applications combinant web apps et mobile. Est-ce l’avenir du développement d’applications web/mobile ? Est-ce réellement une révolution ? La réponse dans cet article.
A savoir : les Progressive Web App sont désormais accessibles depuis le Google play store !
Qu’est-ce qu’une progressive web app ?
Une progressive WebApp est le mélange parfait entre la Webapp et le site web mobile : elle est développée en langage web (html, css, javascript), est accessible sur mobile/desktop, mais ne s’utilise que sur navigateur pour l’instant.
Pourquoi utiliser une PWA ?
La principale raison d’utiliser une PWA est le gain de temps : lorsque vous téléchargez une application sur un store, vous suivez les étapes suivantes :
– Ouvrir le store
– Trouver l’application dans le store
– Installer l’application
– Attendre le téléchargement
– Ouvrir l’application
Avec les Progressive web app, la seule étape à effectuer est la dernière. Ce qui fait gagner beaucoup de temps. De plus, une PWA se charge rapidement, et une fois ouverte, la navigation est fluide.
Comme le dit son nom, une PWA est progressive, ce qui signifie qu’elle fonctionne sur tous les périphériques en intégrants les composants du navigateur/device utilisé.
Un autre avantage pour les PWA est le référencement naturel : étant donné qu’elles sont développées en HTML à même titre que n’importe quel site, il est donc possible d’y inclure des métadonnées, et donc de les référencer.
Depuis plusieurs mois, les PWA sont devenues très populaires : on retrouve par exemple des applications développées par Google, Wikipédia et même Facebook !
Mais alors, comment ça marche ?
Utilisation d’un Service worker et gestion de notifications push
Un service worker est un bout de code qui s’exécute à côté de votre site. Il n’est donc pas exécuté en même temps que le JavaScript. Cette méthode permet d’effectuer des actions sur le site même quand l’utilisateur n’est pas sur l’application, comme par exemple des notifications push.
Le fait d’exécuter certaines actions par le biais de services workers plutôt que par JavaScript permet de charger moins de code, et donc d’accéder à l’application plus vite.
Pour insérer un service worker dans votre code, rien de plus simple, il s’implante comme un fichier js : en premier lieu, vous devez déclarer votre script js dans le HTML, puis le service worker (au format js).
Exemple :
<script src=«script.js»></script>
<script src=«service-worker.js»></script>
Etant donné que les services workers sont actifs même pendant l’absence de l’utilisateur sur le site, il est possible de créer des notifications push. Par exemple pour Chrome, il suffit d’utiliser les gabarits de codes proposés par Google pour ensuite personnaliser vos pushs (exemple : abonner l’utilisateur aux notifications, en envoyer si l’utilisateur effectue certaines actions, etc).
Exemple de notification affichant “Yay it works” (source : developers.google.com) :

(source de l’image : developers.google.com)
Le cache storage et le mode offline
Autre avantage et fonctionnalité importante d’une PWA : la mise en cache du contenu. Lorsque l’utilisateur n’est pas connecté à internet, il pourra quand même accéder à l’application grâce aux données mises en cache. Selon le navigateur utilisé, vous pourrez mettre plus ou moins de données en cache : cela va de 50 mo pour Safari à 10% de l’espace libre de votre disque dur sur Firefox.
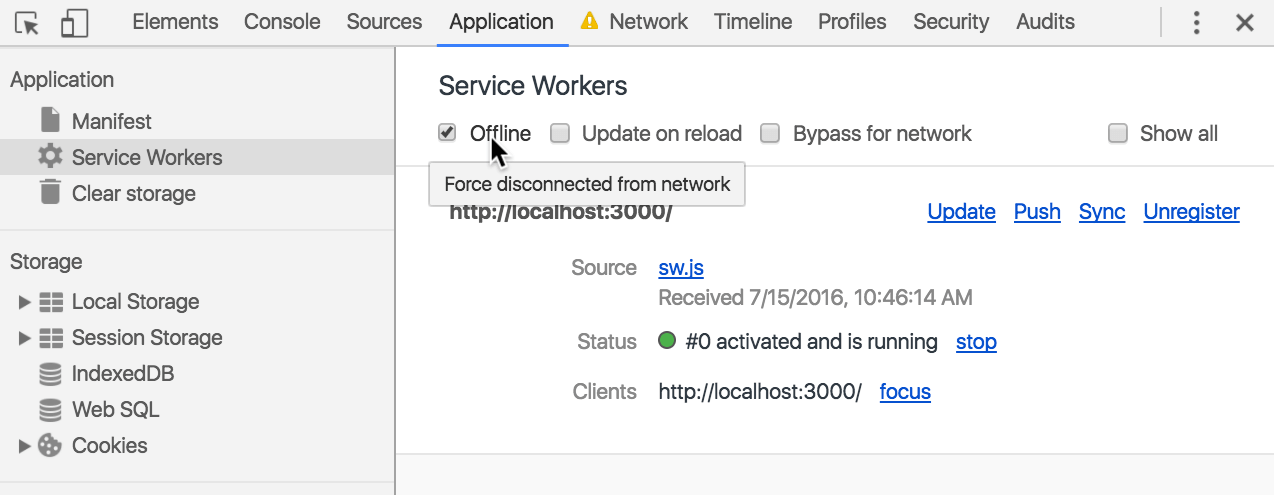
Pour installer le mode offline sur votre PWA, il suffit d’utiliser l’API de cache de votre navigateur. Elle est généralement accessible au même endroit que les services worker.

Activation du mode offline sur Chrome. (source : developers.google.com)
Comment puis-je développer une Progressive web app ?
Il n’est pas nécessaire d’avoir de grandes compétences en programmation pour développer votre PWA. Il faut connaître les langages web tel que HTML/CSS/JavaScript et connaître le principe d’une page en « app shell ». Selon plusieurs communautés de développeurs, avoir des compétences en React.js ou React Native sont des atouts supplémentaires qui vous aideront à développer votre application plus facilement.
Si vous êtes intéressé par le développement mobile, nous proposons d’autres articles sur notre blog dédié à ce sujet.