Sorti il y a déjà quelque mois, Lighthouse est un outil SEO/technique disponible en tant qu’extension de Google Chrome. Il permet de donner plusieurs informations sur une page, comme le temps de chargement, l’optimisation SEO et bien plus encore. L’utilisez-vous ? Peut-on parler d’un outil complet ?
Un diagnostic intéressant
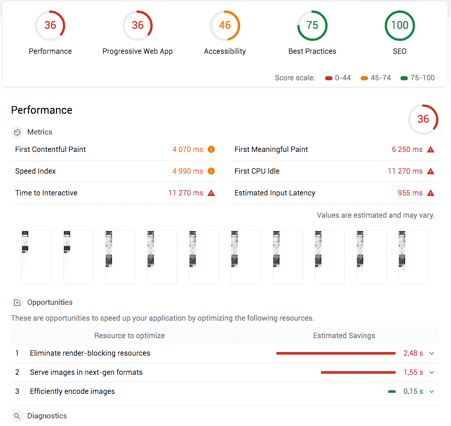
Pour réaliser cet article, nous avons utilisé un site anonyme afin d’analyser les éléments de l’outil de manière factuelle. Les images ci-dessous sont le résultat de l’analyse. Lighthouse segmente son audit en 5 points : Performance, Progressive Web App, Accessibilité, Bonnes pratiques et SEO. On peut observer tout en haut du générateur une note sur 100 attribuée à chacune de ses parties. Ces indicateurs nous donnent une impression générale de la qualité du site.

Dans la partie Performance (ci-dessus), on trouve en premier lieu les mêmes données metrics que sur PageSpeedInsight (notamment le First Contentful Paint). Mais également le temps de chargement du DOM avec l’évolution de celui-ci, ainsi qu’une appréciation selon le temps de chargement. Cependant, il faut faire attention : ces données sont fournies avec une connexion 3G mobile : ce qui veut dire que les chiffres affichés sont valables pour une connexion assez lente. Il ne faut donc pas compter seulement sur ces indications pendant vos audits techniques, mais aller plus loin.

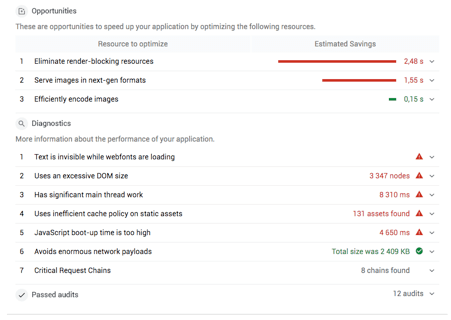
Cette partie indique les éléments à optimiser pour améliorer la vitesse de votre site. On trouve par exemple la taille du DOM ou encore l’optimisation des images. Le rapport qualitatif : nous pouvons observer des indices en couleur afin de déterminer le degré d’optimisation d’un élément, même si la liste est incomplète. Il manque encore des éléments fondamentaux comme la compilation du JS/CSS.

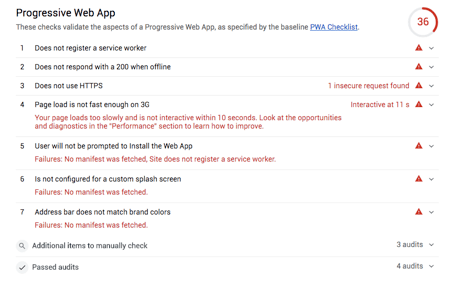
Une nouveauté assez intéressante : l’algorithme vérifie si le site est optimisé pour les Progressive Web App. L’outil compare les données de votre site à une liste de prérequis que doit remplir un site pour installer une PWA. On trouve donc par exemple la vitesse de chargement, l’usage du https, etc.

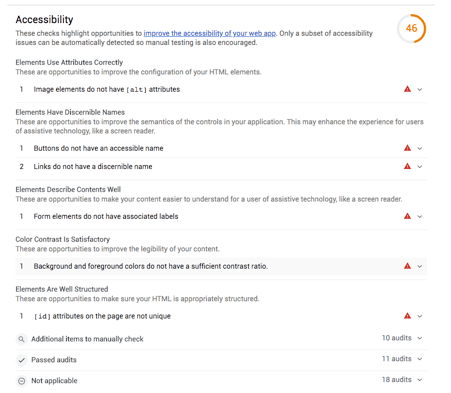
Un élément que l’on attendait pas forcément dans un audit technique/SEO : l’accessibilité. Est-ce que vos images possèdent des balises alt ? Avez-vous nommé vos boutons/CTA ? C’est ce que LightHouse analyse sur votre site afin de le juger accessible ou non. L’idée est de rendre votre site utilisable par tout le monde.

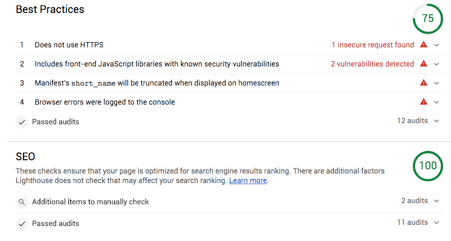
L’audit continue avec un top 4 des bonnes pratiques à adopter sur votre site : comme l’utilisation du HTTPS ou l’affichage des erreurs de votre navigateur sur la console. Une partie juge si votre site respecte les principes fondamentaux de la création de sites web.
Pour terminer, une partie SEO. Pour des raisons d’anonymat, nous évitons de vous donner des détails sur les audits du site en photo. Vous trouverez surtout des données techniques comme l’optimisation des métas données ou la compatibilité mobile plutôt que des éléments plus complexes tel que le netlinking ou le maillage interne/externe du site.
Mais alors, que penser de cet outil ? Après une analyse factuelle, l’outil possède des points positifs et négatifs.
Pour ce qui est du positif, nous pouvons noter une large sélection de données sur la partie technique, l’outil ne se contente pas de donner la vitesse de chargement du DOM, il donne plusieurs éléments intéressants. Toujours dans le positif, on peut ajouter l’optimisation pour les Progressif Web Apps, ce qui prouve que l’outil vit avec son temps, ou encore la présence de l’accessibilité, qui se fait rare sur la majorité des outils.
Dans la partie négative, nous incluons le fait que le site est testé uniquement sur une connexion 3G, les données affichées ne sont donc valables que pour des connexions correctes voir faibles. On peut également dire que les données affichées peuvent très bien être trouvées dans les logs de Chrome sans utiliser d’outils. Et enfin, le plus décevant, est l’analyse SEO qui se limite uniquement aux métas donnés.
En conclusion, cet outil est compétent dans la mesure ou vous souhaitez uniquement analyser le code de votre site, les données fournies par Lighthouse sont intéressantes et peuvent avoir leur place dans vos audits. En revanche, si vous êtes référenceur, il faudra combiner ces données avec celles d’un outil d’analyse sémantique et de popularité comme par exemple SemRush ou Majestic SEO.
Nous présentons d’autres outils sur notre blog, alors n’hésitez pas à le suivre ou à vous abonner à notre compte LinkedIn !