Cette semaine, la rédaction de Numendo a voulu faire un focus sur l’outil JavaScript Gulp. Est-il vraiment efficace ? Est-il meilleur que son concurrent WebPack ? La réponse dans cet article !
Quelles tâches peut-on accomplir avec Gulp ?
Gulp est un Task Runner construit sur Node.js : il permet d’exécuter des morceaux de scripts à la place du développeur. Il est donc souvent utilisé pour éviter les tâches répétitives, ce qui permet de gagner du temps. Mais alors, que peut-on faire avec Gulp ?
Vous pouvez :
– Compiler les fichiers SCSS/LESS en CSS
– Minifier et concaténer le poids de vos fichiers JS/CSS
– Rafraîchir automatiquement vos pages
– Détecter vos erreurs JS
– Synchroniser vos pages sur des navigateurs de différents appareils (mobiles, tablettes, desktop) afin de contrôler le rendu graphique et les breakpoints dans l’interface
Il s’agit seulement des fonctionnalités les plus populaires ! Gulp propose plus de 2000 plugins exécutables pour votre projet web.
Pour installer Gulp, il suffit d’exécuter quelques commandes npm (Node Package Manager). Vous pouvez suivre le tutoriel d’installation en cliquant ici.
Faut-il choisir Webpack ou Gulp pour votre projet ?
Même si WebPack est souvent comparé à Gulp, il n’est pourtant pas un Task Runner, mais un bundler de modules. Son intérêt est de générer des ressources statiques à partir de modules d’applications et de dépendances.
Vous pouvez très bien vous servir des deux outils : utiliser Gulp et WebPack ensemble permet de gérer pratiquement tous les workflows de votre projet. Mais que faire si vous devez n’en choisir qu’un seul ?
Et bien tout dépend de ce que vous attendez d’un outil : si vous cherchez un outil intuitif, capable de définir et d’exécuter facilement vos tâches, choisissez Gulp. Si vous cherchez un outil plus complet, avec des options de configuration flexibles et une communauté en pleine croissance, choisissez WebPack.
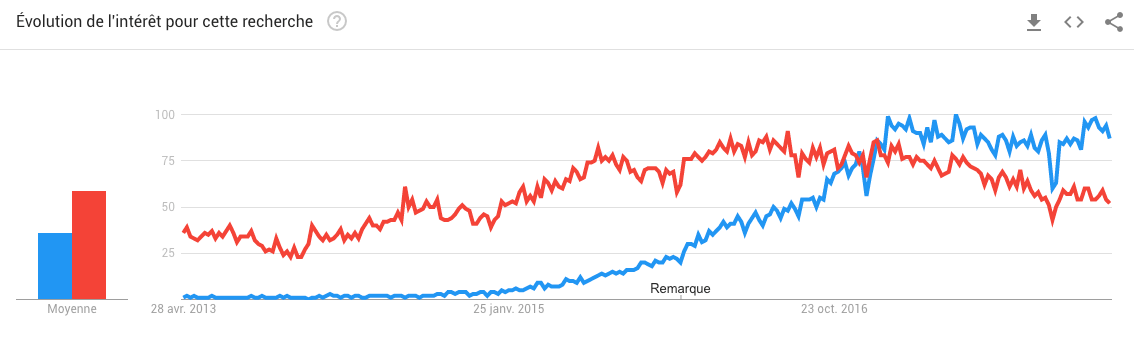
En termes de popularité, WebPack est en pleine croissance depuis 2015, le graphique ci-dessous montre l’intérêt pour Gulp (en rouge) et pour WebPack (en bleu).
(source : Google Trends)
Si vous êtes intéressé par le JavaScript, consultez nos autres articles de blog traitant du même sujet. N’hésitez pas à partager cet article sur les réseaux sociaux s’il vous a plu.

