Vous serez peut-être aussi intéressé par ces articles

Mis à jour le 24 janvier 2023
Javascript : quels sont les meilleurs frameworks pour votre site web ?
Comme vous le savez, JavaScript est le langage web le plus populaire de ces dernières années, et son utilisation ne cesse de croitre. Dans cet...
2.7k

Mis à jour le 24 janvier 2023
Firefox Quantum : Un navigateur d’avenir ?
Mozilla l’a annoncé : le 14 novembre sortira Firefox Quantum ! Un nouveau navigateur deux fois plus puissant que Google Chrome remplis de...
1.5k

Mis à jour le 24 janvier 2023
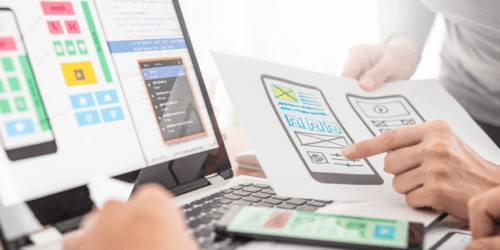
Comment l'UX/UI peut booster le succès de votre application mobile
Aujourd'hui, avec plus de 87 % des Français utilisant un smartphone, les entreprises n'ont plus le choix : pour réussir, elles doivent être...
1.2k